GTmetrix网站打开速度检测分析工具介绍网站优化
导读:网站优化网站优化网站在浏览器中的加载时间是确定网站在搜索引擎中排名好坏的参数之一。除了SEO之外,网站速度在确定网站流量和转化率方面也起着重要的作用。今天我们来介绍下GTmetseo网站优化培训北京网站建设。

网站在浏览器中的加载时间是确定网站在搜索引擎中排名好坏的参数之一。除了SEO之外,网站速度在确定网站流量和转化率方面也起着重要的作用。今天我们来介绍下GTmeseo网站优化软件trix这个网站打开速度检测分析工具。 GTmetrix是什么?GTmetrix 它是一个免费的在线工具,只要免费注册一个账号,就可以测试你网站的性能。你可以输入网址进行一次测试,但也可以选择GTmetrix PRO,它是GTmetrix的高级产品,可为你的测试提供更高的优先级和一些额外功能。基本计划是免费的,可定时监视3个网址(仅限加拿大温哥华,仅免费提供每天一次监视),而付费计划的起价为每月14.95美元。GTmetrix功能介绍?GTmetrix的基础版本是免费的,你只需注册一个账号就可以获得更多功能,如选择浏览器UA版本,服务器节点等。同时也提供有收费版本,基本上免费版本就够我们使用了。我们建议你注册一个账号,我们可以使用更多的网页分析选项。首先我们要选择测试网页的服务器节点。服务器节点非常重要,通常我们建议选择离我们网江阴seo网站优化推广站托管服务器最近的节点,这样就可以减少延迟,提高加载时间。目前可用的测试服务器节点包括:美国中国香港英国伦敦印度孟买悉尼,澳大利亚巴西圣保罗加拿大温哥华通常国内的话只能选择香港节点,不过这个也不准确的,因为我们在正常国内访问国内节点网站的时候,在2秒内打开,但是我们测试的结果现在在5秒左右,证明实际的延迟比想象中大很多。当然前面说过,这个不是重点,重点是GTmetrix的网站页面分析功能。
GTmetrix是什么?GTmetrix 它是一个免费的在线工具,只要免费注册一个账号,就可以测试你网站的性能。你可以输入网址进行一次测试,但也可以选择GTmetrix PRO,它是GTmetrix的高级产品,可为你的测试提供更高的优先级和一些额外功能。基本计划是免费的,可定时监视3个网址(仅限加拿大温哥华,仅免费提供每天一次监视),而付费计划的起价为每月14.95美元。GTmetrix功能介绍?GTmetrix的基础版本是免费的,你只需注册一个账号就可以获得更多功能,如选择浏览器UA版本,服务器节点等。同时也提供有收费版本,基本上免费版本就够我们使用了。我们建议你注册一个账号,我们可以使用更多的网页分析选项。首先我们要选择测试网页的服务器节点。服务器节点非常重要,通常我们建议选择离我们网江阴seo网站优化推广站托管服务器最近的节点,这样就可以减少延迟,提高加载时间。目前可用的测试服务器节点包括:美国中国香港英国伦敦印度孟买悉尼,澳大利亚巴西圣保罗加拿大温哥华通常国内的话只能选择香港节点,不过这个也不准确的,因为我们在正常国内访问国内节点网站的时候,在2秒内打开,但是我们测试的结果现在在5秒左右,证明实际的延迟比想象中大很多。当然前面说过,这个不是重点,重点是GTmetrix的网站页面分析功能。 上半部分是我们得到的基本信息,包括了测试时间,测试服务器节点,使用的浏览器User-Agent,其次是网站得分,以及页面加载的信息;我们这里先忽略右边的Fully Loaded Time(加载时间),主要看左侧的两个分数PageSpeed Score和YSlow Score,100%为满分,然后是网站具体的得分和扣分项目了。这里主要讲解PageSpeed Score,这个是GTmetrix 使用Google PageSpeed Insight规则进行评分的一个评分机制。同时支持评级从0-100(F-A),有超过25项分析项目,从服务器的文件加载,页面代码结构,静态文件,以及服务器缓存等多多方面进行打分,让我们的网站项目问题一目了然。针对常见的几个网站优化项目进行说明:1、网站图片尺寸的控制这里主要是指我们在网站上调用的图片尺寸比实际显示区域的尺寸大的问题,如我们在网页上实际显示的尺寸是200*200,图片的实际尺寸是400*400,这时就会报这样的扣分项,同时给出了具体的提示。WordPress网站如出现这样的提示,可以在实际操作中将图片设置为指定大小,或者在选择图片插入时选择图片的尺寸,(自适应站点,为了兼顾各个浏览器显示,可能会有更多的扣分,这里需要视情况作出取舍)。2、网站图片文件压缩大小的控制这里指静态图片文件,在从设计软件导出后,还可以进一步进行压缩,或无损压缩,这里同样给出了具体的优化说明。3、图片缺少宽度高度属性这里指图片文件在页面上HTML或CSS 内均没有定义大小的参数时产生的扣分,这里需要有针对性的进行取舍。4、静态文件压缩检测这里的选项在实际测试中被拆分成了多个:1) 页面、静态资源(JS,CSS,HTML)的压缩,这里主要指文件里的空行,回车等;Wordpress网站可以使用Autoptimze免费插件进行压缩。2) 文本资源的GZIP检测(这个是服务器端的一种文本压缩机制,通常配合服务器环境进行配置,不过多描述)。开启GZIP需要到服务器端进行配置,通常使用Apache和nginx的默认是支持的。5、静态文件的浏览器缓存检查这是服务器向浏览器传输静态文件时告诉浏览器这个是静态文件,可以缓存到本地,以方便下次调用的方法。6、内联CSS和JS这里也被列为了扣分项目,这里的取舍原则是,较少的CSS和JS可以使用内联的方法处理,通常如小网站,为了减少资源请求次数,其他网站不建议这么操作的。7、同一页面加载多个域名的静态资源这里主要指使用不同域名的CDN或者从不同服务器网站调用数据,如果不可避免可以在页面头部添加预解析域名: <link rel="dns-prefetch" href="http://nsclick.xxx.com" />8、推迟加载JavaScript在页面显示出来前加载js代码,会影响页面的展现出来的速度,通常我们在允许的情况下,建议将js文件放到html文件尾部(部分主题将JS后置会出现页面加载异常的情况),这里我们同样可以使用WordPress免费的Autoptimize插件或者Async JavaScript插件来实现。9、删除静态文件中的查询字符我们经常看到页面中有style.css?ver=4.8的代码,后面的ver=4.8就是我们的查询字符,这里也作为了扣分项,因为部分CDN或者静态资源加速服务不支持缓存带有查询字符串的静态资源。10、减少HTTP请求这一条是YSlow给出网seo优化趋势的优化项,也是我们特别需要注意的地方,通常一个页面的打开速度,关键在于两点,一是浏览器的渲染速度(或者说是电脑性能),二是服务器往浏览器传输页面及静态文件的速度,请求的文件数量越多,自然就越慢。综上所述, GTmetrix报告侧重于性能和结构,即页面对用户的实际效果(加载,交互性,视觉稳定性)以及页面的性能表现。GTmetrix的免费功能可以帮助我们了解自己的外贸网站性能和用户体验处于什么水平,大家可以访问 GTmetrix 官方网址测试下自己的网站。
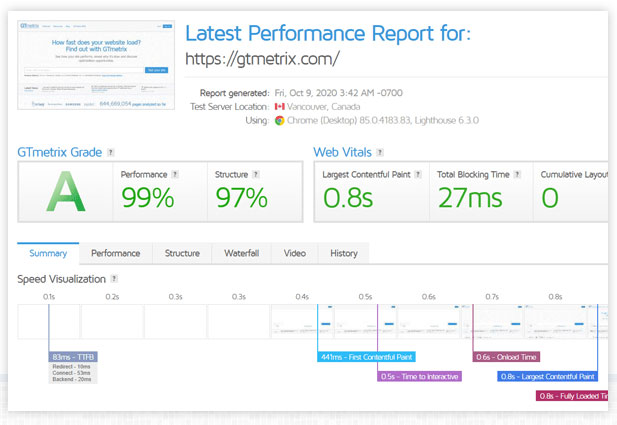
上半部分是我们得到的基本信息,包括了测试时间,测试服务器节点,使用的浏览器User-Agent,其次是网站得分,以及页面加载的信息;我们这里先忽略右边的Fully Loaded Time(加载时间),主要看左侧的两个分数PageSpeed Score和YSlow Score,100%为满分,然后是网站具体的得分和扣分项目了。这里主要讲解PageSpeed Score,这个是GTmetrix 使用Google PageSpeed Insight规则进行评分的一个评分机制。同时支持评级从0-100(F-A),有超过25项分析项目,从服务器的文件加载,页面代码结构,静态文件,以及服务器缓存等多多方面进行打分,让我们的网站项目问题一目了然。针对常见的几个网站优化项目进行说明:1、网站图片尺寸的控制这里主要是指我们在网站上调用的图片尺寸比实际显示区域的尺寸大的问题,如我们在网页上实际显示的尺寸是200*200,图片的实际尺寸是400*400,这时就会报这样的扣分项,同时给出了具体的提示。WordPress网站如出现这样的提示,可以在实际操作中将图片设置为指定大小,或者在选择图片插入时选择图片的尺寸,(自适应站点,为了兼顾各个浏览器显示,可能会有更多的扣分,这里需要视情况作出取舍)。2、网站图片文件压缩大小的控制这里指静态图片文件,在从设计软件导出后,还可以进一步进行压缩,或无损压缩,这里同样给出了具体的优化说明。3、图片缺少宽度高度属性这里指图片文件在页面上HTML或CSS 内均没有定义大小的参数时产生的扣分,这里需要有针对性的进行取舍。4、静态文件压缩检测这里的选项在实际测试中被拆分成了多个:1) 页面、静态资源(JS,CSS,HTML)的压缩,这里主要指文件里的空行,回车等;Wordpress网站可以使用Autoptimze免费插件进行压缩。2) 文本资源的GZIP检测(这个是服务器端的一种文本压缩机制,通常配合服务器环境进行配置,不过多描述)。开启GZIP需要到服务器端进行配置,通常使用Apache和nginx的默认是支持的。5、静态文件的浏览器缓存检查这是服务器向浏览器传输静态文件时告诉浏览器这个是静态文件,可以缓存到本地,以方便下次调用的方法。6、内联CSS和JS这里也被列为了扣分项目,这里的取舍原则是,较少的CSS和JS可以使用内联的方法处理,通常如小网站,为了减少资源请求次数,其他网站不建议这么操作的。7、同一页面加载多个域名的静态资源这里主要指使用不同域名的CDN或者从不同服务器网站调用数据,如果不可避免可以在页面头部添加预解析域名: <link rel="dns-prefetch" href="http://nsclick.xxx.com" />8、推迟加载JavaScript在页面显示出来前加载js代码,会影响页面的展现出来的速度,通常我们在允许的情况下,建议将js文件放到html文件尾部(部分主题将JS后置会出现页面加载异常的情况),这里我们同样可以使用WordPress免费的Autoptimize插件或者Async JavaScript插件来实现。9、删除静态文件中的查询字符我们经常看到页面中有style.css?ver=4.8的代码,后面的ver=4.8就是我们的查询字符,这里也作为了扣分项,因为部分CDN或者静态资源加速服务不支持缓存带有查询字符串的静态资源。10、减少HTTP请求这一条是YSlow给出网seo优化趋势的优化项,也是我们特别需要注意的地方,通常一个页面的打开速度,关键在于两点,一是浏览器的渲染速度(或者说是电脑性能),二是服务器往浏览器传输页面及静态文件的速度,请求的文件数量越多,自然就越慢。综上所述, GTmetrix报告侧重于性能和结构,即页面对用户的实际效果(加载,交互性,视觉稳定性)以及页面的性能表现。GTmetrix的免费功能可以帮助我们了解自己的外贸网站性能和用户体验处于什么水平,大家可以访问 GTmetrix 官方网址测试下自己的网站。
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-05 ,文章GTmetrix网站打开速度检测分析工具介绍网站优化主要讲述速度,工具,网站网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/seo_286.html

















