网站地址栏图标怎么修改,地址栏图标的作用是什
导读:seo实战seo实战 启明seo今天要给大家分享的是网站地址栏图标怎么修改,地址栏图标的作用是什么?,对于这个知识,小编也是研究了好久,觉得不错,才会给大家分享的,希望大家看了之后建设网站公司seo网站优化。

SEOUCseo今天要给大家分享的是网站地址栏图标怎么修改,地址栏图标的作用是什么?,对于这个知识,小编也是研究了好久,觉得不错,才会给大家分享的,希望大家看了之后会对你们有所帮助。好了,现在开始正式分享。
地址栏图标又称favicon.ico,它是网页左上角的一个图片标志,目的是为了加深用户对网站的印象,从而提升辨识度以及品牌影响力,实际上地址栏图标的设计以及大小的是有标准的,甚至有不少新人SEOer都还不会设计修改,接下来龙斗SEO博主就给大家分享网站地址栏图标怎么修改!
网站地址栏图标怎么修改?
方网站建设制作法一:
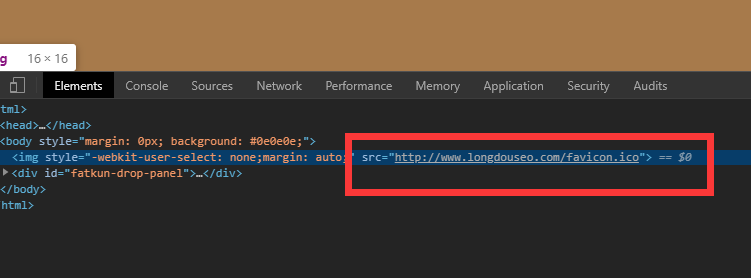
1.首先在域名地址栏输入地址栏图标命名favicon.ico,查看图片保存位置
2.右键点击图标审查元素看到路径是在根目录下

3.打开服务器或者FTP来到根目录
4.将设计好的地址栏图标上传覆盖,更新缓存即可。
方法二:
把做好的favicon.ico图标文件上传到网站根目录;
把以下代码放到网页Html代码中的<head>部分:
<link rel=”icon” href=”/favicon.ico” mce_href=”/favicon.ico” type=”image/x-icon”>
<link rel=”shortcut icon” href=”/favicon.ico” mce_href=”/favicon.ico” type=”image/x-icon”>
地址栏图标的作用:
1.增加网站辨识度
2.提升品牌影响力
3.提升用营销型网站建设户体验
如何制作地址栏图标?
首先准备好你的LOGO图片,百度搜索一下“ico图标制作”,任意点击一个网站在线制作一个32*32大小的ico图标,下载到本地电脑即可。
实际上很多网站都已经添加了地址栏图标,目的是为了增加用户的认同感及归属感,当你在访问一个网高端网站建设站时,除了logo以外还可以通过地址栏图标记住这个网站,那就是一个非常不错的宣传措施。好了,关于地址栏图标的问题就分享到这里,如果还有新人朋友不会换图标可以与博主互动交流。
总结:要想做好seo,最好的办法就是不断实践,不断探索。关于网站地址栏图标怎么修改,地址栏图标的作用是什么?的探索,今天就到此为止,以后小编还会将更多探索到的SEO知识分享出来给大家,希望能够帮助更多的SEO初学者。
声明: 本文由我的SEOUC技术文章主页发布于:2023-06-22 ,文章网站地址栏图标怎么修改,地址栏图标的作用是什主要讲述地址栏,图标,seo实战网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/seo_17223.html

















