vue怎么导出excel_vue导出excel文件的实现方法电脑知
导读:电脑知识电脑知识很多人不知道vue怎么导出exce,我们在使用vue进行开发的时候,很多场景下有将数据导出为excel文件的使用需要,但是具体应该怎么操作却难倒了很多人人今天就itatiaia旅游知识问答itokoki煤气切换阀知识。

很多人不知道vue怎么导出exce,我们在使用vue进行开发的时候,很多场景下有将数据导出为excel文件的使用需要,但是具体应该怎么操作却难倒了很多人人今天就为大家分享这个vue导出excel文件的实现方法。
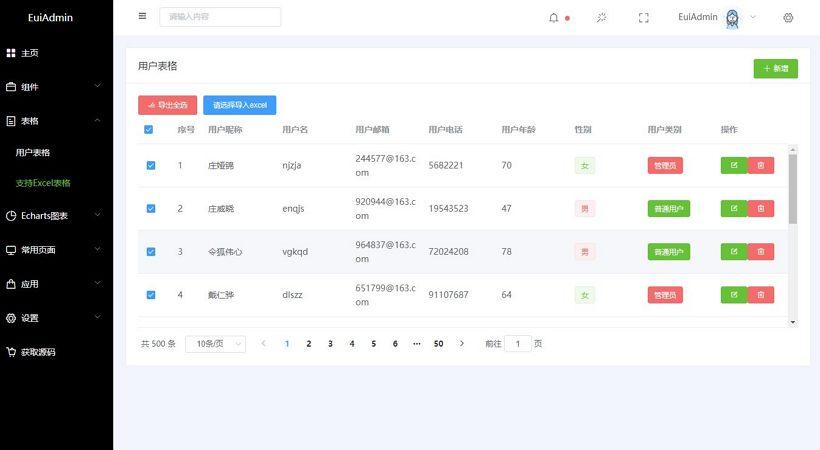
vue导出excel
实现原理:我们使用这个名为js-xlsx的JavaScript组件库来实现将数据导出为vue。
1、首先我们需要安装js-xlsx,我们在命令提示符窗口进入到项目根目录,接着执行如下的安装代码
npm install js-xlsx --save等到进度条跑完,即表示安装完成。Excel中如何将表格加斜线一分为二(Excel表格斜线一分为二设置教程)

2、将json数据的key替换为需要定义的名称,然后将json数据进行传递即可完成输出,源代码如下:
<template> <div> <el-button slot="reference" type="danger" size="small" icon="el-icon-finished" :disabled="selection_button_state"@click="dialogVisible = true"> {{ selection_button_title }}</el-button> <el-dialog title="文件名和sheet不能为空" :visible.sync="dialogVisible"> <div> <el-form ref="form" :model="form" label-width="100px"> <el-form-item label="导出文件名"> <el-input v-model="form.file_name"></el-input> </el-form-item> <el-form-item label="sheet名称"> <el-input v-model="form.sheet_name"></el-input> </el-form-item> </el-form> </div> <span slot="footer" class="dialog-footer"> <el-button size="small" type="warning" @click="dialogVisible = false">取 消</el-button> <el-button size="small" type="danger" :disabled="form.sheet_name == ''"@click="outExcel()">确认导出</el-button> </span> </el-dialog> </div> </template> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0Aimport%20XLSX%20from%2网站建设哪家好0%22xlsx%22%3B%0Aexport%20default%20%7B%0Aprops%3A%20%5B%22selection_button_state%22%2C%20%22selection如何seo优化推广网站_button_title%22%2C%20%22selection_data%22%5D%2C%0Adata()%20%7B%0Areturn%20%7B%0AdialogVisible%3A%20false%2C%0Aform%3A%20%7B%0Afile_name%3A%20%22%22%0Asheet_name%3A%20%22%22%2C%7D%2C%0A%7D%3B%0A%7D%2C%0Amethods%3A%20%7B%0AoutExcel()%20%7B%0Alet%20tableData%20%3D%20%5B%5B%22%E6%98%B5%E7%A7%B0%22%2C%22%E7%94%A8%E6%88%B7%E5%90%8D%22%2C%22%E7%94%A8%E6%88%B7%E9%82%AE%E7%AE%B1%22%2C%22%E7%94%A8%E6%88%B7%E7%94%B5%E8%AF%9D%22%2C%22%E6%80%A7%E5%88%AB%22%2C%22%E7%94%A8%E6%88%B7%E5%B9%B4%E9%BE%84%22%2C%22%E7%94%A8%E6%88%B7%E7%B1%BB%E5%88%AB%22%2C%5D%2C%5D%3B%20%2F%2F%20%E8%87%AA%E5%AE%9A%E4%B9%89%E8%A1%A8%E6%A0%BC%E8%A1%A8%E5%A4%B4%0Athis.selection_data.forEach((item)%20%3D%3E%20%7B%0Alet%20rowData%20%3D%20%5B%5D%3B%0ArowData%20%3D%20%5Bitem.user_pet_name%2Citem.user_name%2Citem.user_email%2Citem.user_phone%2Citem.user_sex%2Citem.user_age%2Citem.user_label%2C%5D%3B%20%2F%2F%E6%AF%8F%E8%A1%8C%E5%AF%营销型网站建设B9%E5%BA%94%E7%9A%84%E6%95%B0%E6%8D%AE%0AtableData.push(rowData)%3B%0A%7D)%3B%0Alet%20ws%20%3D%20XLSX.utils.aoa_to_sheet(tableData)%3B%0Alet%20wb%20%3D%20XLSX.utils.book_new()%3B%0AXLSX.utils.book_append_sheet(wb%2C%20ws%2C%20this.form.sheet_name)%3B%20%2F%2F%20%E5%B7%A5%E4%BD%9C%E7%B0%BF%E5%90%8D%E7%A7%B0%0AXLSX.writeFile(wb%2C%20this.form.file_name%20%2B%20%22.xlsx%22)%3B%20%2F%2F%20%E4%BF%9D%E5%AD%98%E7%9A%84%E6%96%87%E4%BB%B6%E5%90%8D%0Athis.%24message.success(%22%E5%B7%B2%E5%AF%BC%E5%87%BA%E9%80%89%E4%B8%AD%E6%95%B0%E6%8D%AE%E6%88%90%E5%8A%9F%EF%BC%8C%E8%AF%B7%E6%82%A8%E6%9F%A5%E7%9C%8B%E4%B8%8B%E8%BD%BD%E7%9A%84excel%22)%3B%0A%7D%2C%0A%7D%2C%0A%7D%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> Excel删除线怎么打(Excel删除线使用方法及快捷键)相关itatiaia旅游知识问答itokoki煤气切换阀知识。声明: 本文由我的SEOUC技术文章主页发布于:2023-05-31 ,文章vue怎么导出excel_vue导出excel文件的实现方法电脑知主要讲述电脑知识,文件,vue怎么导出excel_vue导出exce网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/news_13100.html
















